1. 设置表格内容对齐方式
在HTML中通常通过align设置对齐方式,文字是: text-align ,表格是:align
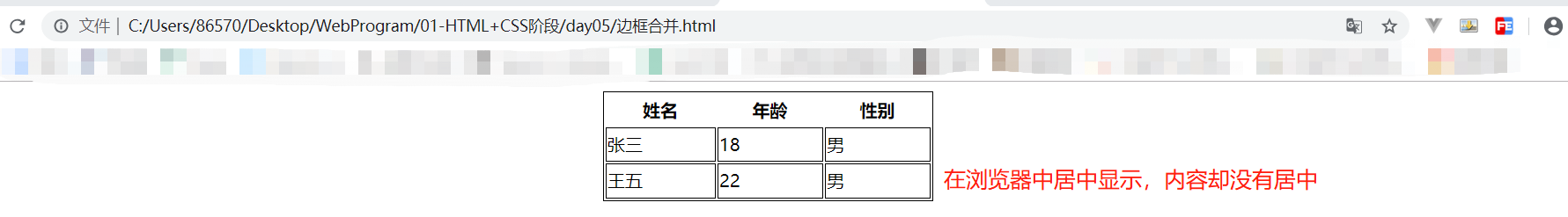
如果将align属性设置给<table>标签,只能改变<table>整体的对齐方式,不会影响内容的对齐方式,如下图所示:
| 姓名 | 年龄 | 性别 |
|---|---|---|
| 张三 | 18 | 男 |
| 王五 | 22 | 男 |

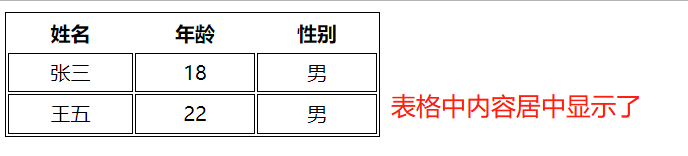
如果希望表格中的内容对齐,那么将align属性设置给<tr>或者<td>就可以实现了,如下图所示:
| 姓名 | 年龄 | 性别 |
|---|---|---|
| 张三 | 18 | 男 |
| 王五 | 22 | 男 |

2.去除表格单元格之间的空隙
从上面两个表格中我们发现单元格与单元格之间存在空隙,去除空隙的代码和效果图如下:
table,td,th { border: 1px solid black; border-collapse: collapse;}